1、首先介绍Region类
Region,中文意思即区域的意思,它表示的是canvas图层上的某一块封闭的区域。
- /**构造方法*/
- public Region() //创建一个空的区域
- public Region(Region region) //拷贝一个region的范围
- public Region(Rect r) //创建一个矩形的区域
- public Region(int left, int top, int right, int bottom) //创建一个矩形的区域
- /**一系列set方法,这些set方法,和上面构造方法形式差不多*/
- public void setEmpty() {
- public boolean set(Region region)
- public boolean set(Rect r)
- public boolean set(int left, int top, int right, int bottom)
- /*往一个Region中添加一个Path只有这种方法,参数clip代表这个整个Region的区域,在在里面裁剪出path范围的区域*/
- public boolean setPath(Path path, Region clip) //用指定的Path和裁剪范围构建一个区域
- /**几个判断方法*/
- public native boolean isEmpty();//判断该区域是否为空
- public native boolean isRect(); //是否是一个矩阵
- public native boolean isComplex();//是否是多个矩阵组合
- /**一系列的getBound方法,返回一个Region的边界*/
- public Rect getBounds()
- public boolean getBounds(Rect r)
- public Path getBoundaryPath()
- public boolean getBoundaryPath(Path path)
- /**一系列的判断是否包含某点 和是否相交*/
- public native boolean contains(int x, int y);//是否包含某点
- public boolean quickContains(Rect r) //是否包含某矩阵
- public native boolean quickContains(int left, int top, int right,
- int bottom) //是否没有包含某矩阵
- public boolean quickReject(Rect r) //是否没和该矩阵相交
- public native boolean quickReject(int left, int top, int right, int bottom); //是否没和该矩阵相交
- public native boolean quickReject(Region rgn); //是否没和该矩阵相交
- /**几个平移变换的方法*/
- public void translate(int dx, int dy)
- public native void translate(int dx, int dy, Region dst);
- public void scale(float scale) //hide
- public native void scale(float scale, Region dst);//hide
- /**一系列组合的方法*/
- public final boolean union(Rect r)
- public boolean op(Rect r, Op op) {
- public boolean op(int left, int top, int right, int bottom, Op op)
- public boolean op(Region region, Op op)
- public boolean op(Rect rect, Region region, Op op)
/**构造方法*/ public Region() //创建一个空的区域 public Region(Region region) //拷贝一个region的范围 public Region(Rect r) //创建一个矩形的区域 public Region(int left, int top, int right, int bottom) //创建一个矩形的区域/**一系列set方法,这些set方法,和上面构造方法形式差不多*/ public void setEmpty() { public boolean set(Region region) public boolean set(Rect r) public boolean set(int left, int top, int right, int bottom) /*往一个Region中添加一个Path只有这种方法,参数clip代表这个整个Region的区域,在在里面裁剪出path范围的区域*/ public boolean setPath(Path path, Region clip) //用指定的Path和裁剪范围构建一个区域/**几个判断方法*/public native boolean isEmpty();//判断该区域是否为空public native boolean isRect(); //是否是一个矩阵public native boolean isComplex();//是否是多个矩阵组合/**一系列的getBound方法,返回一个Region的边界*/public Rect getBounds() public boolean getBounds(Rect r) public Path getBoundaryPath() public boolean getBoundaryPath(Path path) /**一系列的判断是否包含某点 和是否相交*/public native boolean contains(int x, int y);//是否包含某点public boolean quickContains(Rect r) //是否包含某矩阵public native boolean quickContains(int left, int top, int right, int bottom) //是否没有包含某矩阵 public boolean quickReject(Rect r) //是否没和该矩阵相交 public native boolean quickReject(int left, int top, int right, int bottom); //是否没和该矩阵相交 public native boolean quickReject(Region rgn); //是否没和该矩阵相交/**几个平移变换的方法*/public void translate(int dx, int dy) public native void translate(int dx, int dy, Region dst);public void scale(float scale) //hidepublic native void scale(float scale, Region dst);//hide/**一系列组合的方法*/public final boolean union(Rect r) public boolean op(Rect r, Op op) {public boolean op(int left, int top, int right, int bottom, Op op) public boolean op(Region region, Op op) public boolean op(Rect rect, Region region, Op op) 上面几乎是Region的所有API,很好理解,主要说明一下最后的一组关于Region组合的方式。组合即当前的Region和另外的一个Region组合,可以用不同的Op方式来进行组合。
Op是一个枚举,定义在Region类中。
- 假设用region1 去组合region2
- public enum Op {
- DIFFERENCE(0), //最终区域为region1 与 region2不同的区域
- INTERSECT(1), // 最终区域为region1 与 region2相交的区域
- UNION(2), //最终区域为region1 与 region2组合一起的区域
- XOR(3), //最终区域为region1 与 region2相交之外的区域
- REVERSE_DIFFERENCE(4), //最终区域为region2 与 region1不同的区域
- REPLACE(5); //最终区域为为region2的区域
- }
假设用region1 去组合region2 public enum Op { DIFFERENCE(0), //最终区域为region1 与 region2不同的区域 INTERSECT(1), // 最终区域为region1 与 region2相交的区域 UNION(2), //最终区域为region1 与 region2组合一起的区域 XOR(3), //最终区域为region1 与 region2相交之外的区域 REVERSE_DIFFERENCE(4), //最终区域为region2 与 region1不同的区域 REPLACE(5); //最终区域为为region2的区域 }
ApiDemo中已经提供了一个关于组合的例子,在最后面给出。
Android还提供了一个RegionIterator来对Region中的所有矩阵进行迭代,可以使用该类,获得某个Region的所有矩阵。比较简单。
2、什么是裁剪
裁剪Clip,即裁剪Canvas图层,我们绘制的东西,只能在裁剪区域的范围能才能显示出来。
- @Override
- protected void onDraw(Canvas canvas) {
- Paint paint=new Paint();
- canvas.save();
- canvas.clipRect(new Rect(100,100,300,300));
- canvas.drawColor(Color.BLUE);//裁剪区域的rect变为蓝色
- canvas.drawRect(new Rect(0,0,100,100), paint);//在裁剪的区域之外,不能显示
- canvas.drawCircle(150,150, 50, paint);//在裁剪区域之内,能显示
- canvas.restore();
- }
@Override protected void onDraw(Canvas canvas) { Paint paint=new Paint(); canvas.save(); canvas.clipRect(new Rect(100,100,300,300)); canvas.drawColor(Color.BLUE);//裁剪区域的rect变为蓝色 canvas.drawRect(new Rect(0,0,100,100), paint);//在裁剪的区域之外,不能显示 canvas.drawCircle(150,150, 50, paint);//在裁剪区域之内,能显示 canvas.restore(); } 裁剪并不像Matrix变换,它相对于mutable bitmap的坐标是不会改变的。所以超出裁剪区域的绘制不会被显示
3、裁剪的保存和回滚
在之前已经提到了,canvas.save()和canvas.restore()不仅对matrix有效,同样对clip有类似的效果。
4、裁剪的方式
Canvas提供了三种裁剪的方式:
1、最基本的clipRect,裁剪一个矩形
2、clipPath,裁剪Path包括的范围,Path所包括的范围不是空的才有效。
3、clipRegion。
Region在前面已经介绍过了,其实Region就是一个对区域组合的一个封装。但是它和clipRect和clipPath的最大区别在于下面:
- Note that unlike
- clipRect() and clipPath() which transform their arguments by the
- current matrix, clipRegion() assumes its argument is already in the
- coordinate system of the current layer's bitmap, and so not
- transformation is performed.
Note that unlike clipRect() and clipPath() which transform their arguments by the current matrix, clipRegion() assumes its argument is already in the coordinate system of the current layer's bitmap, and so not transformation is performed.
与clipRect和clipPath要使用当前的matrix进行变换不同。clipRegion不会进行转换。也就是说canvas的matrix对clipRegion没有影响。
- Paint paint=new Paint();
- canvas.scale(0.5f, 0.5f);
- canvas.save();
- canvas.clipRect(new Rect(100,100,200,200));//裁剪区域实际大小为50*50
- canvas.drawColor(Color.RED);
- canvas.restore();
- canvas.drawRect(new Rect(0,0,100,100), paint);//矩形实际大小为50*50
- canvas.clipRegion(new Region(new Rect(300,300,400,400)));//裁剪区域实际大小为100*100
- canvas.drawColor(Color.BLACK);
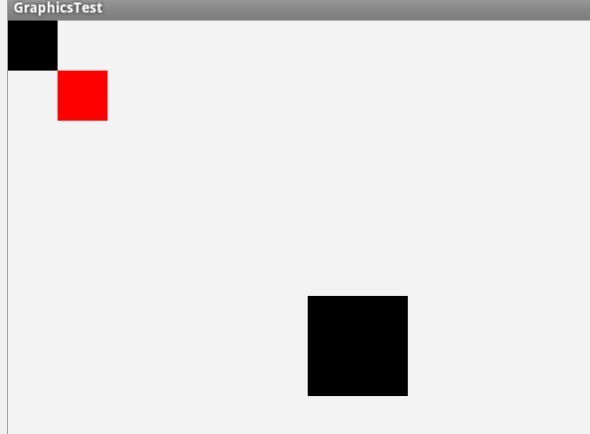
Paint paint=new Paint(); canvas.scale(0.5f, 0.5f); canvas.save(); canvas.clipRect(new Rect(100,100,200,200));//裁剪区域实际大小为50*50 canvas.drawColor(Color.RED); canvas.restore(); canvas.drawRect(new Rect(0,0,100,100), paint);//矩形实际大小为50*50 canvas.clipRegion(new Region(new Rect(300,300,400,400)));//裁剪区域实际大小为100*100 canvas.drawColor(Color.BLACK);

可以看到,Canvas的变换 对clipRegion没有作用。
ApiDemo中关于组合的例子:
- public class Clipping extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(new SampleView(this));
- }
- private static class SampleView extends View {
- private Paint mPaint;
- private Path mPath;
- public SampleView(Context context) {
- super(context);
- setFocusable(true);
- mPaint = new Paint();
- mPaint.setAntiAlias(true);
- mPaint.setStrokeWidth(6);
- mPaint.setTextSize(16);
- mPaint.setTextAlign(Paint.Align.RIGHT);
- mPath = new Path();
- }
- private void drawScene(Canvas canvas) {
- canvas.clipRect(0, 0, 100, 100);
- canvas.drawColor(Color.WHITE);
- mPaint.setColor(Color.RED);
- canvas.drawLine(0, 0, 100, 100, mPaint);
- mPaint.setColor(Color.GREEN);
- canvas.drawCircle(30, 70, 30, mPaint);
- mPaint.setColor(Color.BLUE);
- canvas.drawText("Clipping", 100, 30, mPaint);
- }
- @Override
- protected void onDraw(Canvas canvas) {
- canvas.drawColor(Color.GRAY);
- canvas.save();
- canvas.translate(10, 10);
- drawScene(canvas);
- canvas.restore();
- canvas.save();
- canvas.translate(160, 10);
- canvas.clipRect(10, 10, 90, 90);
- canvas.clipRect(30, 30, 70, 70, Region.Op.DIFFERENCE);
- drawScene(canvas);
- canvas.restore();
- canvas.save();
- canvas.translate(10, 160);
- mPath.reset();
- canvas.clipPath(mPath); // makes the clip empty
- mPath.addCircle(50, 50, 50, Path.Direction.CCW);
- canvas.clipPath(mPath, Region.Op.REPLACE);
- drawScene(canvas);
- canvas.restore();
- canvas.save();
- canvas.translate(160, 160);
- canvas.clipRect(0, 0, 60, 60);
- canvas.clipRect(40, 40, 100, 100, Region.Op.UNION);
- drawScene(canvas);
- canvas.restore();
- canvas.save();
- canvas.translate(10, 310);
- canvas.clipRect(0, 0, 60, 60);
- canvas.clipRect(40, 40, 100, 100, Region.Op.XOR);
- drawScene(canvas);
- canvas.restore();
- canvas.save();
- canvas.translate(160, 310);
- canvas.clipRect(0, 0, 60, 60);
- canvas.clipRect(40, 40, 100, 100, Region.Op.REVERSE_DIFFERENCE);
- drawScene(canvas);
- canvas.restore();
- }
- }
- }
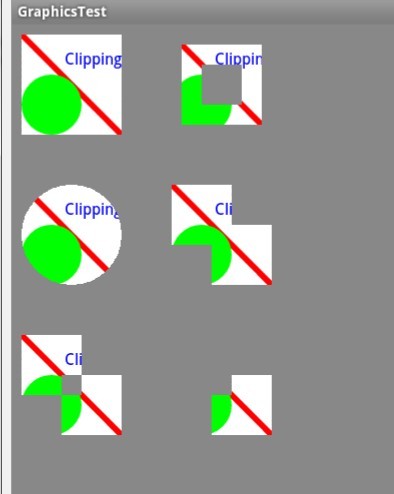
public class Clipping extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(new SampleView(this)); } private static class SampleView extends View { private Paint mPaint; private Path mPath; public SampleView(Context context) { super(context); setFocusable(true); mPaint = new Paint(); mPaint.setAntiAlias(true); mPaint.setStrokeWidth(6); mPaint.setTextSize(16); mPaint.setTextAlign(Paint.Align.RIGHT); mPath = new Path(); } private void drawScene(Canvas canvas) { canvas.clipRect(0, 0, 100, 100); canvas.drawColor(Color.WHITE); mPaint.setColor(Color.RED); canvas.drawLine(0, 0, 100, 100, mPaint); mPaint.setColor(Color.GREEN); canvas.drawCircle(30, 70, 30, mPaint); mPaint.setColor(Color.BLUE); canvas.drawText("Clipping", 100, 30, mPaint); } @Override protected void onDraw(Canvas canvas) { canvas.drawColor(Color.GRAY); canvas.save(); canvas.translate(10, 10); drawScene(canvas); canvas.restore(); canvas.save(); canvas.translate(160, 10); canvas.clipRect(10, 10, 90, 90); canvas.clipRect(30, 30, 70, 70, Region.Op.DIFFERENCE); drawScene(canvas); canvas.restore(); canvas.save(); canvas.translate(10, 160); mPath.reset(); canvas.clipPath(mPath); // makes the clip empty mPath.addCircle(50, 50, 50, Path.Direction.CCW); canvas.clipPath(mPath, Region.Op.REPLACE); drawScene(canvas); canvas.restore(); canvas.save(); canvas.translate(160, 160); canvas.clipRect(0, 0, 60, 60); canvas.clipRect(40, 40, 100, 100, Region.Op.UNION); drawScene(canvas); canvas.restore(); canvas.save(); canvas.translate(10, 310); canvas.clipRect(0, 0, 60, 60); canvas.clipRect(40, 40, 100, 100, Region.Op.XOR); drawScene(canvas); canvas.restore(); canvas.save(); canvas.translate(160, 310); canvas.clipRect(0, 0, 60, 60); canvas.clipRect(40, 40, 100, 100, Region.Op.REVERSE_DIFFERENCE); drawScene(canvas); canvas.restore(); } }} 效果图:

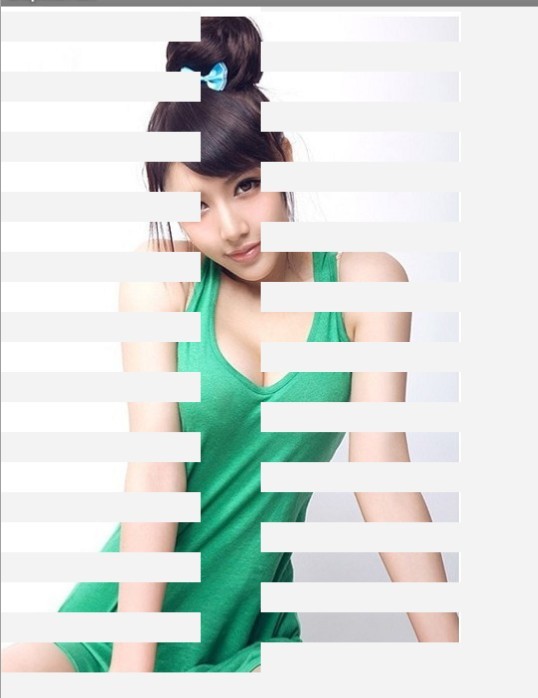
5、裁剪的一个小用处
- public class ClippingRegion extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(new SampleView(this));
- }
- private class SampleView extends View {
- private Bitmap mBitmap;
- private int limitLength = 0;
- private int width;
- private int heigth;
- private static final int CLIP_HEIGHT = 30;
- private boolean status = HIDE;//显示还是隐藏的状态,最开始为HIDE
- private static final boolean SHOW = true;//显示图片
- private static final boolean HIDE = false;//隐藏图片
- public SampleView(Context context) {
- super(context);
- mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.image1);
- limitLength = width = mBitmap.getWidth();
- heigth = mBitmap.getHeight();
- }
- @Override
- protected void onDraw(Canvas canvas) {
- Region region = new Region();
- int i = 0;
- while (i * CLIP_HEIGHT <= heigth) { //计算clip的区域
- if (i % 2 == 0) {
- region.union(new Rect(0, i * CLIP_HEIGHT, limitLength, (i + 1) * CLIP_HEIGHT));
- } else {
- region.union(new Rect(width - limitLength, i * CLIP_HEIGHT, width, (i + 1)
- * CLIP_HEIGHT));
- }
- i++;
- }
- canvas.clipRegion(region);
- canvas.drawBitmap(mBitmap, 0, 0, new Paint());
- if (status == HIDE) { //如果此时是隐藏
- limitLength -= 5;
- if(limitLength<=0)
- status=SHOW;
- } else { //如果此时是显示
- limitLength += 5;
- if(limitLength>=width)
- status=HIDE;
- }
- invalidate();
- }
- }
- }
public class ClippingRegion extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(new SampleView(this)); } private class SampleView extends View { private Bitmap mBitmap; private int limitLength = 0; private int width; private int heigth; private static final int CLIP_HEIGHT = 30; private boolean status = HIDE;//显示还是隐藏的状态,最开始为HIDE private static final boolean SHOW = true;//显示图片 private static final boolean HIDE = false;//隐藏图片 public SampleView(Context context) { super(context); mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.image1); limitLength = width = mBitmap.getWidth(); heigth = mBitmap.getHeight(); } @Override protected void onDraw(Canvas canvas) { Region region = new Region(); int i = 0; while (i * CLIP_HEIGHT <= heigth) {//计算clip的区域 if (i % 2 == 0) { region.union(new Rect(0, i * CLIP_HEIGHT, limitLength, (i + 1) * CLIP_HEIGHT)); } else { region.union(new Rect(width - limitLength, i * CLIP_HEIGHT, width, (i + 1) * CLIP_HEIGHT)); } i++; } canvas.clipRegion(region); canvas.drawBitmap(mBitmap, 0, 0, new Paint()); if (status == HIDE) {//如果此时是隐藏 limitLength -= 5; if(limitLength<=0) status=SHOW; } else {//如果此时是显示 limitLength += 5; if(limitLength>=width) status=HIDE; } invalidate(); } }} 效果就是一直这样交叉的隐藏和显示图片